How To Add Overlay On Twitch Animated
Streaming video games now have corking popularity and is a large source of earning coin for the streamer. To go along a place in the era of competition, streamers have to make their video attractive and impressive. Adding an actress issue andcreating animated twitch overlays for the video tin can be a great idea.
In contempo times, streaming videos of people playing different games have an unbelievable vibe. People of virtually all ages who love video games used to savour watching people playing video games to enjoy their free time. And the streamers, on the other side, earn a lot by streaming videos and having many viewers. So, the fact of animated twitch overlay is essential to keep their identify in the competition.
And then, today, nosotros will learn almost everything virtually how to make animated twitch overlays on your own. In the beginner, we would like to inform yous that the process is unbelievably piece of cake and information technology takes not more than than half an hour at all. Well, showtime, learn about the basics of blithe twitch overlay and then head towards the animated stream overlay tutorial.
What is the Animated Twitch Overlay?

Basically, the twitch overlay is the kind of graphics or animation that well-nigh of the professional streamers apply on the main content, mostly the video games. And this overlay pattern is displayed when they circulate it alive. And so it is kind of an ornament that makes their streaming video content unique and notable.
This animated overlay is as well known as Stream Overlays or Stream Templates. They are the kind of graphics, mostly come in either JPG or PNG file format. Besides, y'all tin get them as animations with GIF or WEBM format. Generally, streamers add the overlays via different streaming software. Almost often, they utilise OBS that means Open Broadcaster Software, XSpliy, or Streamlabs OBS.
You can either buy a different blithe twitch overlay or just go far on your own following the easiest twitch stream overlay tutorial. Nosotros always prefer making it on yourself equally it will permit y'all to showcase your personality. Additionally, y'all take to pay a lot to purchase the overly from third-party designers.
Benefits of Using Animated Twitch Overlays
There is no doubt that you are already enlightened of the popularity of streaming present. Online games like PUBG and FreeFire rule the world of streaming, and the number of their streamers must cross a few thousand. Even school-going boys likewise stream their gaming time and earn a lot. So, you must understand that the competition is very loftier in this example.
If you are planning to stream video out of your interest to earn some bucks, you lot must be started equally a pro. At that place are many online game streamers who never even earn a penny. Most of them accept no professionalism, and they do it just for fun. If things are going like this for you, you are making animated overlays in Photoshop or whatsoever other software is a waste matter of time.
Once you lot remember of streaming like a pro, you have to showcase your personality and aesthetics. You lot must want your streaming video to exist authentic, unique, and easily remarkable. For that, you need to learn how to make blithe twitch overlaysto makeover your elementary streaming video. The blitheness will provide an outstanding outlook on the video for certain.
You lot have already learned that the blithe twitch overlay is similar a design to decorate the streaming video. If you plan to create stream overlay on your own following the twitch stream overlay tutorial, you can hands showcase your taste in animation and brand it your own branded video. Hopefully, you have understood why information technology is essential.
Things You Will Need to Create Animated Stream Overlays
You don't particularly demand so many things tocreate stream overlay on your own. It is for sure that you will need your PC to make information technology. You lot tin can either use a laptop or fifty-fifty a desktop. Eventually, the PC doesn't demand to exist a very high-specification one. Only brand sure that it can run the modernistic simply uncomplicated software anyway.
However, you volition besides demand a copy of some animation software to brand the edge design. You can only use Adobe Afterward Effects or Davinci Resolve. Here, Adobe After Furnishings is paid tool, and so you have to pay for it. But if you use Davinci Resolve, you lot don't have to pay as it's a free tool.
You volition also need software to design your overlay itself. Adobe Photoshop is a perfect tool for it. And that is all you volition need to create your custom animated twitch overlay.
Read More: How to Set Stream Overlay: A Detailed Guideline
How to Make Blithe Twitch Overlays
Once once more, we would like to remind yous that making your own animated twitch overlay is quite easy and elementary. Actually, there are a lot of processes to make animated overlays in Photoshop or other tools. Somewhen, we have tried a few processes too, and amidst all of them, we got one to be very much constructive and easy.
So, hither we plan to share the process with you lot all. To make the process easy to understand, we break down the whole process into several steps. Information technology will brand you follow the instructions sequentially and comfortably. Then, make certain to follow the steps one afterward another, and nosotros are sure you will brand it successfully.
Stride 1: Designing the Border
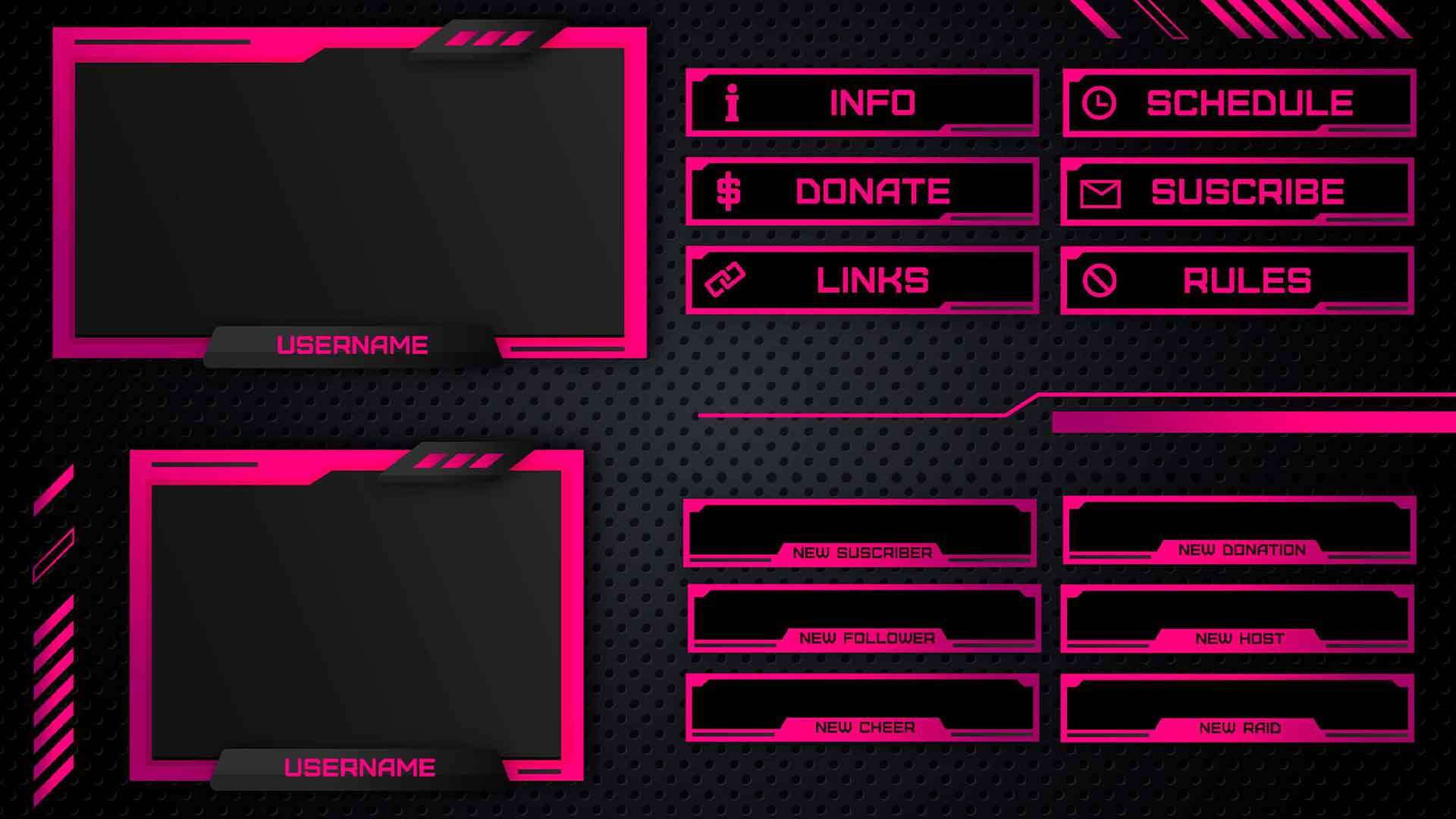
Your kickoff task will be designing the edge for the overlay. It is and so freaking like shooting fish in a barrel, and the came edge gives a completely infrequent look to your video. Withal, to design the cam border, you accept to use pattern software.
There is plenty of blueprint-making software out there, and you tin can get a lot of free tools likewise. Here, our recommendation is to try something minimalist and unproblematic. Y'all tin can only try some color-changing animation at the bottom. To make the design, yous tin cheque the tutorial of the tool hands.
Step 2: Saving the Edge Design
Once yous make the border design, you lot take to salve it safely. First, you have to save your handmade cam border as a transparent file simply. Also, brand sure to save it in a memorable identify and then that you tin can find it afterward when to add together it on the canvass. Also, you need to save it in the PNG file format as well.
Let's keep the part of the border design aside, and let's deal with the animation. For that, you can either use Resolve or Later on effect. We prefer using subsequently issue equally the procedure is much easier.
Step 3: Make Canvas Limerick

It'due south time to make a canvas for the overlay where you lot volition fix the border and brand the other customizations. You just accept to create a new composition. Merely, you can brand information technology with the canvas.
Make sure to go on the size of 1920 wide x 1080 high in pixel. Then you need to modify the time duration from nigh 0.0 seconds to 10.0 seconds. Finally, press the selection, 'continue' to ensure setting the sheet.
Step four: Set the Border on the Sheet
Once more, yous need to deal with the edge. Well, it is about setting it on the canvass. For that, yous take to elevate and driblet the transparent PNG file of the cam edge that yous prepared a moment ago. Withal, after drawing the file, you need to drop it to the workspace at the bottom of the sheet.
Step 5: Adding Shape Layer
Now, you have to add a layer of shape to the composition to give it a final await. For that, you lot accept to customize the size of the space that you left for the color-irresolute elements.
And so you demand to change the color to one of your choices. Make sure to retrieve the colour properly, as you lot will demand to use it once more to complete the process.
Step half-dozen: Colour Correction
To make the color customization, y'all need to use the color-to-color result. Just right-click on the shape layer. Beginning, you must find a bar of options where you will find the effect in the center function. Click information technology and observe another bar containing the option, color correction. Click on it once more, and there you volition get color to color consequence.
Now, you take to click the drop-down arrow that you will get on the effects department of the shape layer. Next, yous need to set the color. Make sure the same color that you used earlier.
Footstep vii: Add the Keyframe
At this betoken, you need to add the keyframe to your composition. You accept to add it to the color at exactly 0:00 seconds. You can do information technology only by moving the electric current-fourth dimension indicator to the start of the limerick.
Lastly, yous take to click the stopwatch icon that you will find next to the required section. At this time, you have to set the color once again and practise not forget to fix the same color you have used earlier. And then move the current-time indicator to 5.0 seconds and change the color as well.
Step viii: Select the Keyframe
Once y'all add the keyframe, you need to select the first one of them. For that, you have to motility the current-fourth dimension indicator from 5.0 to ten seconds. You can also move it to the stop of your composition equally well.
Next, you accept to select your showtime keyframe. You can simply do that past merely clicking on it. And then, y'all demand to press 'ctrl + c' to brand a re-create of the first keyframe and and so press 'Ctrl + V only to paste information technology at the end of the composition.
Step 9: Adjusting the Shape Layer
Now, yous take to accommodate the shape layer to its appropriate identify. So, y'all merely have to drag the shape layer to the bottom of the canvas composition. It will ensure the border will be over the top.
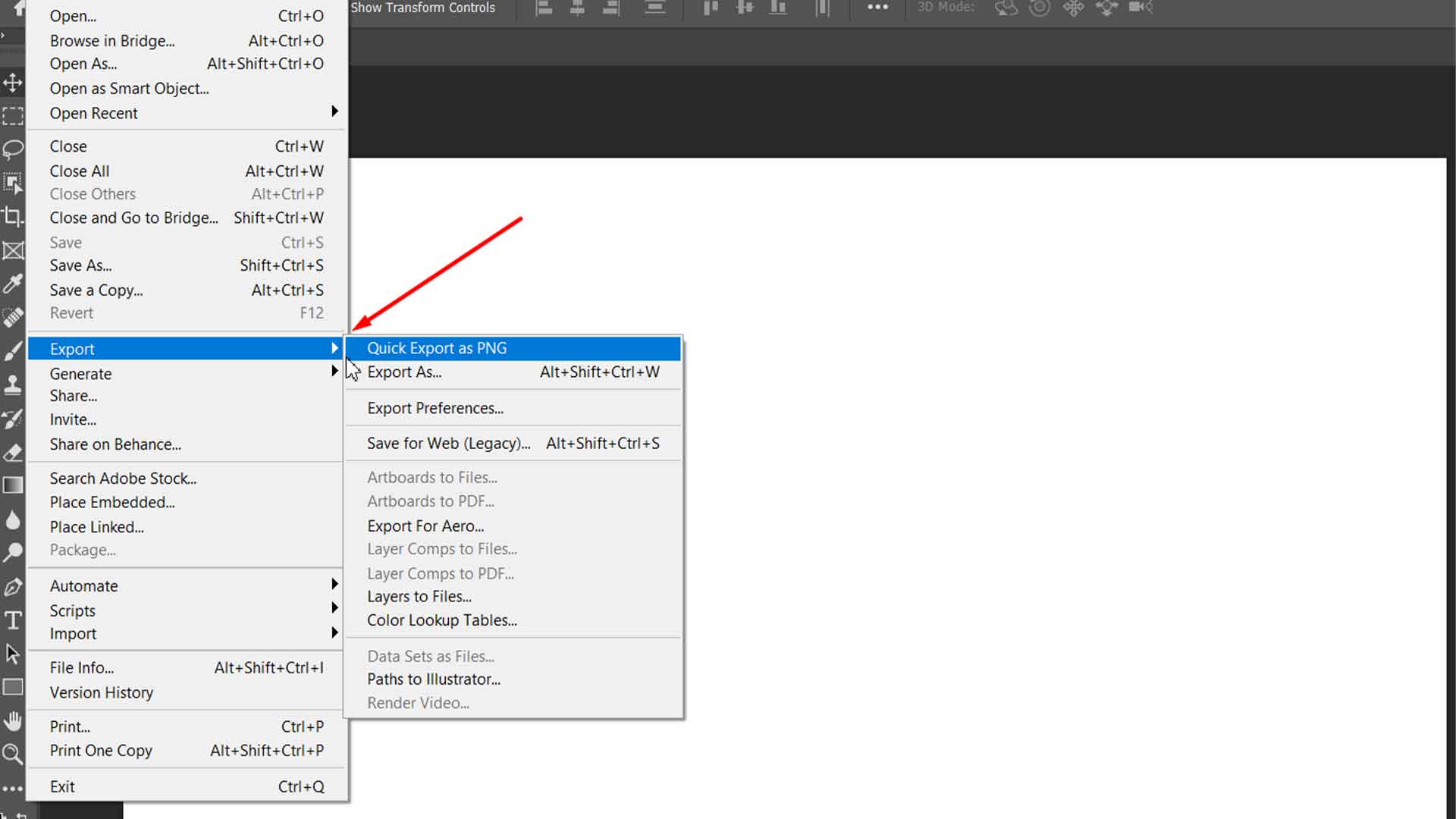
Step 10: Export the Composition

Yous need to cheque twitch to see if you lot have done all the customizations. Information technology'south because you lot won't get another opportunity to brand any alter subsequently this step. If yous have something to modify, only finish it following the previous instruction.
Hopefully, y'all don't have whatsoever. If yes, so it's time to consign the composition. For that, you lot demand to click composition at the top of afterward effects and and then click the add button to render queue.
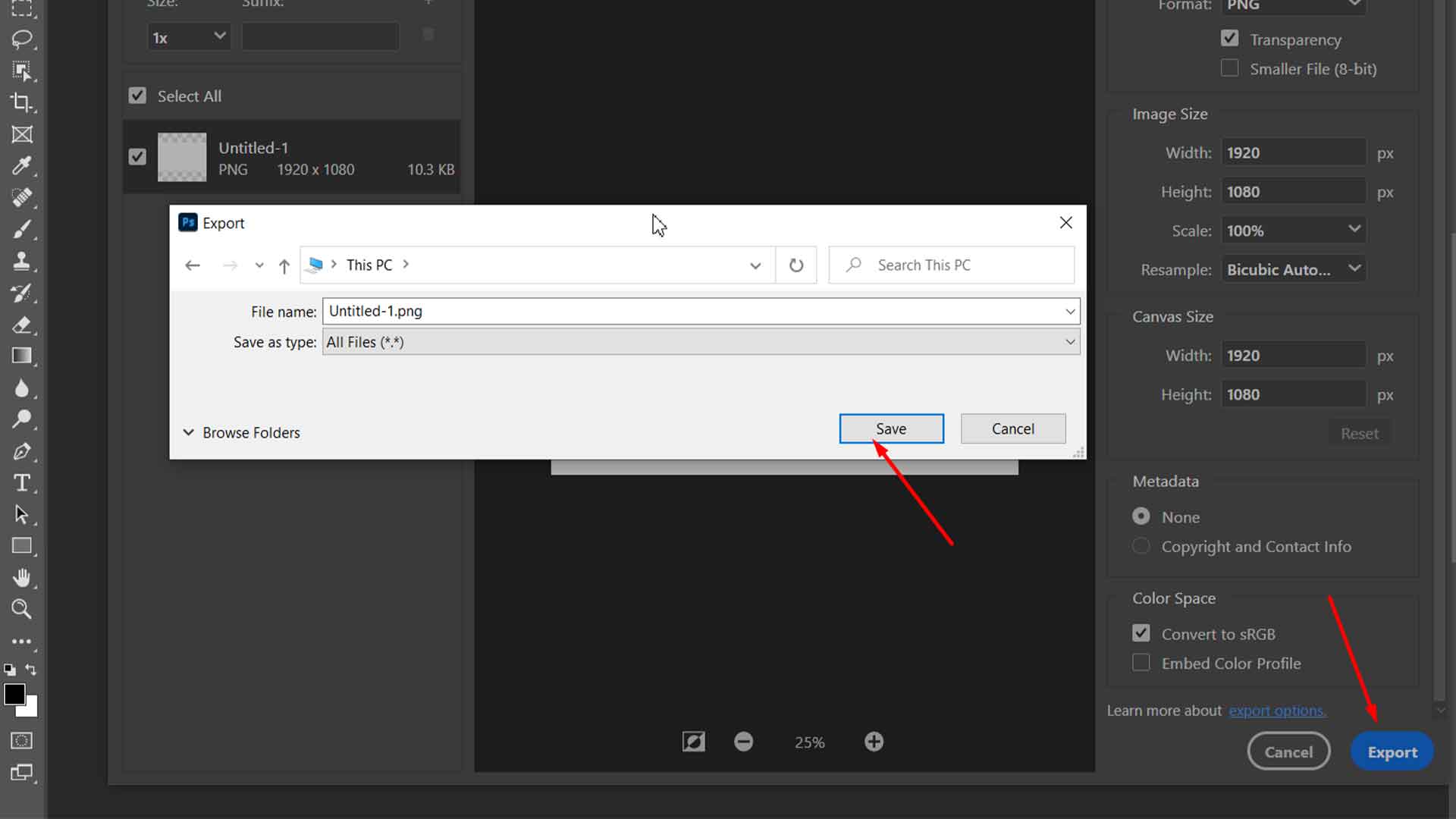
In it, you have to click the office that says lossless. Now, select the selection Quicktime as the limerick file format, so click on 'RGB + Alpha' as channels. Lastly, press ok to confirm the exportation.
Step 11: Save the Composition

This is the final step, and now, you have to relieve the composition file on your PC and then that y'all can use it later on on the overlay. For that, y'all need to click the name of your composition right next to the output.
And then, salvage the file to a safe place and brand sure that you will think the place when you add information technology on the overlay. Finally, one time you click on the option render, You have successfully created your own animated twitch overlay.
FAQs
Q: How practice I change blithe overlays?
A: Yous can easily change the animates stream overlay on your own. For that, you need to open the Animation Backdrop pane first. Then you lot have to click the Overlays tab that you will get at that place. Next, you have to click the overlay so that you can edit in the Overlays list.
Once you become the place to edit the overlay list, yous accept to expand the position heading and choose a preset. Next, you have to click the Adjust Position option and and so manually move the overlay in the view to a new location. Lastly, you have to click the on-screen And so close the push button the make the change. That's how you tin modify the animated stream overlay.
Q: What size should twitch overlays be?
A: 1920 x 1080 pixels is the platonic size for the twitch overlay.
Q: Why should I create a stream overlay instead of buying it?
A: There are specific reasons for what you should create an animated twitch overlay instead of ownership it. Starting time of all, making information technology on your ain lets, you showcase your personality and choice of sense of taste. You can eventually make your custom design on your own and display it to make your streaming video unique and different than others.
Most of the overlays for sale are similar and cannot be properly authentic. Additionally, it tin charge a lot of money as well. On some other side, it is like shooting fish in a barrel to make blithe overlays in Photoshop or on OBS if y'all know the tutorial properly. So, it is always better to create an animated twitch overlay on your own.
Q: Is it possible to stream without an animated twitch overlay?
A: Yes, it is, of course, possible to stream without an animated twitch overlay. But it is a hundred pct sure that the video won't exist a pro-level one. Most professional streamers accept unique ways to showcase their stream video. And the twitch overlay is the all-time way to decorate it. So, without the animated twitch overlay, your stream video will be an average one.
Wrapping Up
Now, y'all must be aware of how beneficial it is to create a twitch overlay on your own. And also, y'all properly acknowledge how to make animated twitch overlays. Hopefully, you have now no defoliation left near this affair, and you are properly ready to showtime your mission of making information technology properly.
So, we wish yous the best of luck and thanks a thousand times for staying with the states.
Source: https://xirosoft.com/make-animated-twitch-overlays/
Posted by: bootsdoner1941.blogspot.com

0 Response to "How To Add Overlay On Twitch Animated"
Post a Comment